html 파일을 만들기 전에 문서를 만들 때 한글이나 워드를 쓰듯이 html 작성 프로그램이 필요하다.

https://code.visualstudio.com/download
Download Visual Studio Code - Mac, Linux, Windows
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications.
code.visualstudio.com
위의 주소에서 다운받을 수 있다.
다운을 받았다면 바탕화면에 빈폴더를 만든다.

나는 html과 css를 공부한 자료를 넣을 예정이라서 폴더명을 html-css로 적었다.

그 후 vscode를 킨 후 File에서 Open Folder를 통해 폴더를 연다.

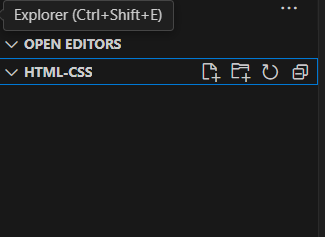
그러면 위와 같은 화면이 된다.

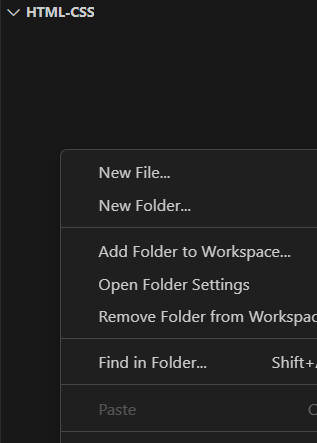
그 후, 폴더 안에 우클릭을 눌러서 New File을 누르고 index.html을 만든다.
index.html에 아래 코드를 적는다.
<!DOCTYPE html>
<html>
Hello html!
</html>그 후 저장하고 처음 폴더에서 html 파일을 더블클릭하면 다음과 같은 화면이 나온다.

가장 기초적인 HTML 파일을 만들었다.
'HTML, CSS > HTML' 카테고리의 다른 글
| [HTML] 기본 템플릿(!) (0) | 2023.08.23 |
|---|---|
| [HTML] 이미지 삽입 (0) | 2023.08.23 |
| [HTML] 제목 , 본문, 하이퍼 링크 (0) | 2023.08.23 |
| [HTML] 한글을 안 깨지게 하기 (0) | 2023.08.22 |
| [HTML] HTML의 구조 (0) | 2023.08.22 |


